
[ad_1]
Headings assist customers and search engines like google and yahoo to learn and perceive textual content. For instance, they act as signposts for the readers, making it simpler for them to determine what a submit or web page is about. Headings additionally outline which components of your content material are important and present how they’re interconnected. Right here, we’ll offer you tips on how to consider headers and use them to enhance the readability of your content material.
Desk of contents
Did you get a purple or an orange site visitors gentle for subheading distribution in Yoast search engine optimization? Learn to distribute them higher. Or did Yoast search engine optimization offer you suggestions on how you utilize your keyphrase in subheadings? Learn to enhance that.
Why use headings?
Use headings to indicate textual content construction
Headings are signposts that information readers by way of an article. Subsequently, they need to point out what a bit or a paragraph is about. In any other case, folks received’t know what to anticipate.
Readers wish to scan content material to know the textual content and determine which sections they may learn. Headings assist them do this. Scanning the textual content turns into considerably tougher in your readers when it comprises no headings. It’s even worse while you add lengthy stretches of textual content after a heading. You don’t wish to scare off folks with the notorious wall of textual content.
Making certain your headings are informative to the reader is nice observe for net copy. Some folks wish to tease their viewers within the headings, attempting to entice them to learn additional. Whereas that may work properly, it’s additionally simple to get mistaken. Do not forget that the principle focus of headings must be on the content material – and the first function must be to make the textual content simpler to learn and perceive.
Additionally, preserve the next two issues in thoughts: firstly, a paragraph ought to begin with a core sentence on which you elaborate in the remainder of the paragraph. When restructuring your textual content so as to add a heading, be sure that the primary sentence of your paragraph comprises the important info of that paragraph. Secondly, take into account how the data is structured in your paragraphs, the relation between paragraphs, and the way a subheading can assist make that info simpler to digest.
Learn extra: Why textual content construction is necessary for search engine optimization »
Use headings to enhance accessibility
Heading construction is important for accessibility as properly, particularly for individuals who can’t simply learn from a display. As a result of headings are in HTML, a display reader can perceive the article construction and browse them out loud. By studying or listening to the headings in an article, visually impaired folks can determine whether or not or to not learn an article. Additionally, display readers supply shortcuts to leap from one heading to the following, so they’re additionally used for navigation.
Don’t overlook that, in lots of circumstances, what’s good for accessibility can be good for search engine optimization!
Preserve studying: Writing accessible content material: 4 checks you are able to do with Yoast search engine optimization and the block editor »
Use headings to enhance search engine optimization
It’s typically agreed that how you utilize headings doesn’t particularly affect your search engine optimization. Making minor tweaks to particular person headings probably received’t assist your efficiency. Nevertheless, there are oblique advantages. Utilizing headings creates texts of upper high quality which are simpler to learn. A greater textual content is best for customers, which is best in your search engine optimization.
If guests can’t shortly discover what they’re searching for, they’ll most likely depart your website and search for one other reply to their query. Because of this textual content construction and heading use additionally affect search engine optimization. Serps choose up on folks bouncing out of your website. When you’ve gotten a excessive bounce price, search engines like google and yahoo can conclude that your web page doesn’t give searchers what they need. Consequently, you would possibly get decrease scores.
With headings, it’s best to at all times put the person first. Use them so as to add construction and signposts to your content material and to explain what every part is about. In case your headings let customers know what your article is about, they’ll additionally assist Google perceive your content material.
Tips on how to use headings successfully
So, what’s the easiest way to make use of headings? There are two issues that we will advise you on: it’s best to construction your headings properly, and it’s best to use your keyphrase in them. Yoast search engine optimization can assist you in each circumstances. The readability evaluation checks the way you distribute your headings. And, within the search engine optimization evaluation, it checks whether or not you’ve used your keyphrase within the headings. So, let’s discover the significance of those two elements and take a look at how you should utilize Yoast search engine optimization to write down nice headings.
Structuring your headings
When modifying an article in WordPress or Shopify, you’ll often see completely different ‘ranges’ of headings within the textual content editor – from ‘Heading 1‘ to ‘Heading 6‘. These come in numerous sizes, transferring from largest to smallest. Behind the scenes, these are transformed into HTML heading tags from <h1> to <h6>. Your theme most likely makes use of these HTML tags in its templates, too.
That’s why, after we discuss easy methods to construction headings and content material properly, we discuss H1 tags, H2 tags, and many others. We’re referring to the underlying HTML code to distinguish between the degrees of headings.
Additionally, keep in mind that the H1 is a heading tag used for on-page group and construction, whereas the search engine optimization title is an optimized headline that seems in search engine outcomes.
Tips on how to construction your headings
Firstly, you might be restricted to utilizing one H1 heading on every web page. The H1 heading must be the title/title of the web page or submit. On this web page, that’s “Tips on how to use headings in your website”. You possibly can consider your H1 such as you would consider the title of a guide. For instance, on a class web page, your H1 could be the title of that class. Or, on a product web page, it must be the product title.
Then, as you write your content material, you should utilize H2 and H3 subheadings to introduce completely different sections – just like the “Tips on how to enhance the distribution of your headings“ part, which you’re at the moment studying, which sits inside the “Structuring your headings” part. Consider H2 subheadings just like the chapters of a guide. These sections may also use extra particular headers (H3 tags, then H4 tags, and many others.) to introduce sub-sections. It’s uncommon for many content material to get ‘deep’ sufficient to wish to make use of H4 tags and past until you’re writing actually lengthy, or actually technical content material.
What does the subheading distribution examine in Yoast search engine optimization do?
The subheading distribution examine assesses whether or not you’ve used sufficient subheadings in your textual content. Most texts of over 300 phrases want subheadings to assist readers scan the textual content. So, this examine will notify you in case your textual content is longer than 300 phrases and doesn’t include any subheadings. It’ll additionally let you realize if a textual content part following a subheading is just too lengthy — i.e., greater than 300 phrases – and counsel you add subheadings to enhance the readability of that a part of the textual content.
We even have a video that explains extra in regards to the subheading distribution examine and the keyphrase in subheadings examine in Yoast search engine optimization:
Tips on how to get a inexperienced site visitors gentle in your subheading distribution
So, what do you do should you get an orange or purple site visitors gentle within the Yoast search engine optimization plugin in your subheading distribution? Properly, initially – and that is fairly apparent – don’t overlook to make use of subheadings! It’s best to attempt to create a subheading for each separate subject in your textual content. This could possibly be for each paragraph or a pair discussing the identical subject.
We advise placing a heading above each lengthy paragraph or a gaggle of paragraphs forming a thematic unit. The textual content following a subheading typically shouldn’t be longer than 250-350 phrases.
Go Premium and get free entry to our search engine optimization programs!
Learn to write nice content material for search engine optimization and unlock plenty of options with Yoast search engine optimization Premium:
An instance heading construction
Let’s say that we’ve got a weblog submit about ballet sneakers. We’ve chosen “ballet sneakers” as our focus key phrase, and written an article about why we like ballet sneakers. With out headings, there’s a danger that we’d find yourself writing a protracted, rambling piece that’s arduous to know. But when we construction issues logically utilizing headings, we make it simpler to learn and assist focus our writing.
Right here’s what the construction of that submit would possibly appear to be:
- H1: Ballet sneakers are superior
- H2: Why we predict ballet sneakers are superior
- H3: They don’t simply are available in pink!
- H3: You should utilize them for extra than simply dancing
- H3: They could be cheaper than you assume
- H2: The place must you purchase your ballet sneakers?
- H3: The ten finest ballet gear web sites
- H3: Our favourite native dancing outlets
- H2: Why we predict ballet sneakers are superior
See how we’ve created a logical construction, utilizing H2 tags to plan sections and H3 tags to cowl particular subjects? We’ve accomplished the identical factor within the submit you’re studying proper now!
This is a superb instance of how your headings must be structured in a medium-length article. It’s best to use fewer (or extra normal, high-level) headings for a shorter article. If you wish to go into extra element, nothing stops you from utilizing H4 tags to create even ‘lower-level’ sections.
Including headings
However wait, it’s good to know easy methods to construction them, however how do you add headings? We’ll clarify how to do that in two well-liked CMSs: WordPress and Shopify!
Notice: The directions beneath will stroll you thru easy methods to add in-text subheadings. Don’t overlook so as to add a submit title on the high of the web page, too! In Yoast search engine optimization Premium, you’ll get a reminder to take action if the ‘Title’ subject is empty.
Tips on how to add a heading in WordPress
In the event you’re utilizing WordPress, there are a few methods to do that:
Through the editor
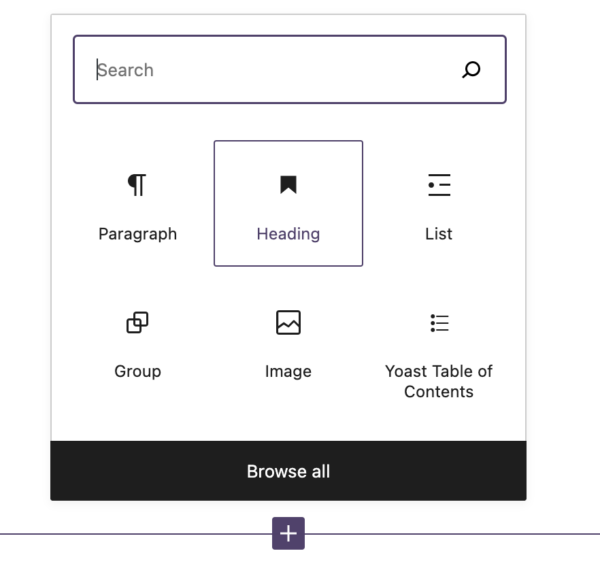
The simplest method so as to add headings is thru the editor. In the event you use the block editor, click on the + button and choose ‘Heading’. Then, you’ll be able to choose which heading (H2, H3, and many others.) you wish to add.

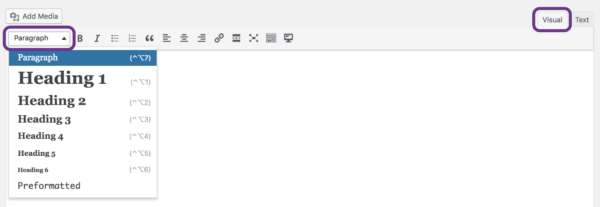
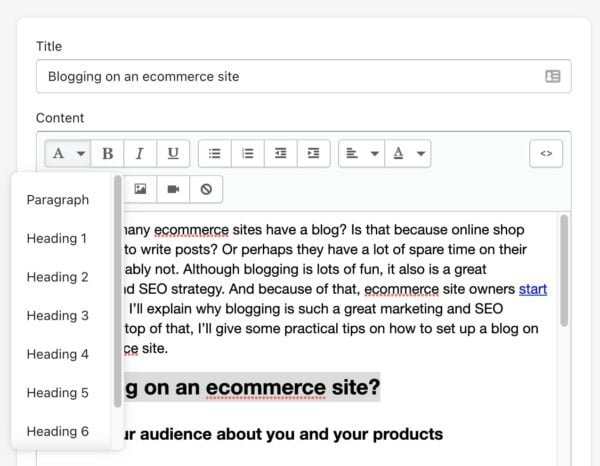
In the event you’re nonetheless utilizing the traditional editor in WordPress, it’s simple, too. Make sure you’re on the visible tab of the editor and choose ‘Heading 2’ or one other heading from the dropdown menu.

Utilizing HTML
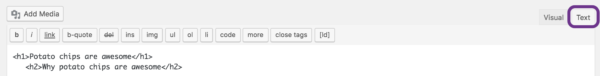
It’s additionally attainable so as to add headings utilizing HTML. Within the traditional editor, you will want to be sure to’re on the textual content tab (or straight within the code) and use heading tags <h1>, <h2>, <h3>, and many others., to specify every kind of heading. Finish every heading with a closing tag like </h1>. Like this:

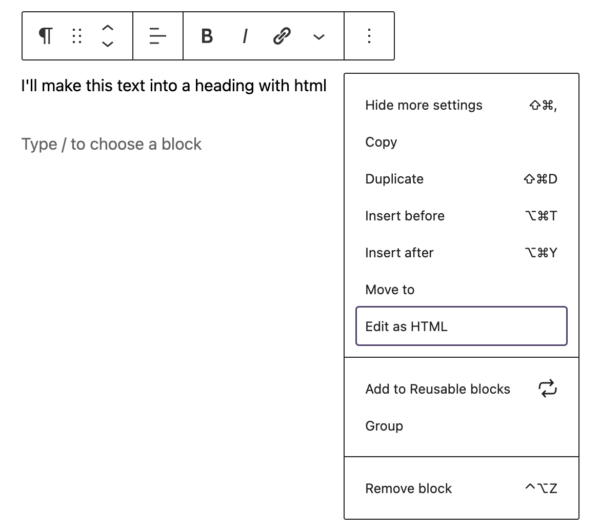
You possibly can change between the visible editor or edit as HTML within the block editor. Click on on the three vertical dots within the block toolbar to try this. Then, choose the Edit as HTML choice. Like this:

Tips on how to add a heading in Shopify
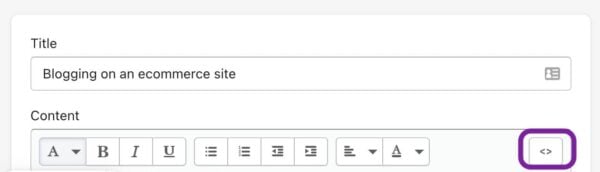
Including headings in Shopify is just like that in WordPress’s traditional editor. In the event you’re within the content material editor, you’ll be able to choose a bit of textual content and choose the suitable heading from the dropdown within the formatting menu merchandise:

In the event you want to work in HTML, you’ll be able to choose the code signal within the higher proper nook of the editor and create headings in HTML as described within the directions for WordPress above.

Utilizing your keyphrase within the subheadings
Headings will let you prominently use your focus key phrase (or its synonyms) to make clear what the web page is about. By including your focus keyphrase to your subheadings, you stress its significance. Furthermore, should you’re attempting to rank for key phrases, you have to write about it. You’ll most likely have issue rating if none of your paragraphs tackle the principle subject.
Nonetheless, similar to keyphrases, it’s necessary to not overdo it. Add your keyphrase the place it is smart, and depart it out the place it doesn’t.
Yoast search engine optimization can assist you with the keyphrase in headings evaluation
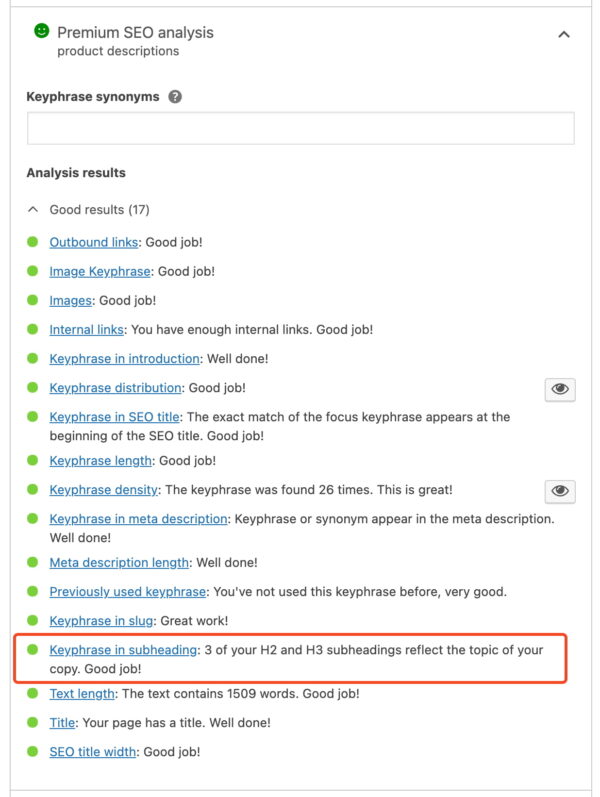
After you insert your keyphrase in Yoast search engine optimization, the keyphrase in subheadings evaluation checks whether or not you’ve used it sufficiently. In Yoast search engine optimization, you’ll get a inexperienced site visitors gentle should you use the key phrases in 30 to 75% of your subheadings. Remember the fact that we’ll solely examine your H2 and H3 subheadings. When you’ve got Yoast search engine optimization Premium or should you’re utilizing the Yoast search engine optimization for Shopify app, you’ll be able to even examine your use of synonyms.

Tips on how to add your keyphrase in your subheadings
Whether or not you add your keyphrase to a subheading relies on the paragraph(s) it’s linked to. Each paragraph in your textual content ought to inform the reader one thing in regards to the subject. As well as, your subheadings are nothing greater than a really brief define of what you’ll say in a number of paragraphs. Subsequently, including your keyphrase to a number of subheadings ought to at all times be attainable. In the event you’re nonetheless struggling to attain this, ask your self a few questions in regards to the construction of your article.
- Does my textual content talk about the subject described within the keyphrase? If not, ought to I choose different key phrases?
- Do my present subheadings precisely describe what I talk about beneath?
- What paragraphs are most carefully linked to the subject and the keyphrase?
- What questions do these paragraphs reply in regards to the subject and the keyphrase?
More often than not, you’ll discover that answering these questions helps you add the key phrases to a number of of your subheadings. In the event you can’t, it’s best to most likely take into account query primary once more. If that doesn’t clear up your issues, take into account educating your self on copywriting and textual content construction, to get a clearer view of how a very good piece is structured. Your keyphrase must be central to the subject. Subsequently, it’s best to be capable to add the key phrases to a number of subheadings.
Headings in themes
Most themes will use headings as a part of their HTML code, however some don’t comply with finest practices. Virtually all themes will mechanically use the title of your article in an H1 tag. That is useful since you don’t have to repeat the submit title inside your content material.
Sadly, some themes use tags incorrectly – in an illogical order (e.g., an H4, then an H2) or use tags messily in sidebars, headers, and footers. This will trigger issues for accessibility, because the order of your headings won’t make sense. Customers, search engines like google and yahoo, and assistive applied sciences often take a look at the entire web page, not simply your content material space.
When you’ve got a customized theme, you would possibly be capable to repair this by adjusting your HTML code. You might have to contact the builders should you’re utilizing an off-the-shelf theme. Both method, it’s best to examine whether or not your headings make sense on every template kind in your web site!
Test your weblog’s headings
Utilizing headings properly is useful in your customers. It will increase the probabilities of folks studying your article, improves accessibility, and would possibly even contribute to search engine optimization. So add them to your copy – be sure to use them appropriately!
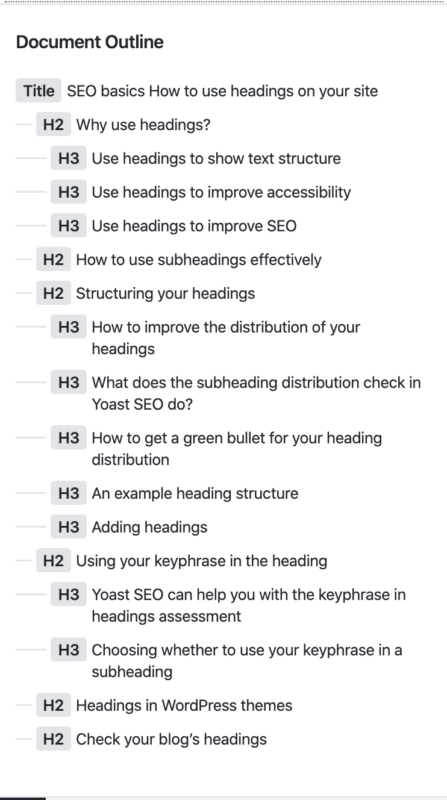
The doc overview is a useful button within the WordPress block editor’s higher left of the content material modifying display. This exhibits a top level view of the web page you’re modifying. In the event you’ve structured your content material properly, it ought to appear to be this!

Learn extra: WordPress search engine optimization: the definitive information to greater rankings in your WordPress website »
[ad_2]
