
[ad_1]
Whether or not you’re writing a brand new weblog publish or working in your product pages, chances are high you’ll end up asking whether or not your web page wants a picture. The reply is all the time “Sure”. Pictures convey a web page to life and contribute to your web site’s search engine marketing. However don’t fear; we’ll assist you determine the place to search out the best picture and optimize it for search engine marketing very quickly. Let’s get began!
All the time use photographs
Pictures, when used appropriately, will assist readers higher perceive your article. Or get a greater thought of the services or products you’re providing. The previous saying, “An image is price a thousand phrases” in all probability doesn’t apply to Google. Nevertheless it’s true when you have to boost 1,000 boring phrases, illustrate what you imply in a chart, or make your social media posts extra engaging.
It’s a easy suggestion: add photographs to each article you write or web page you create to make them extra interesting. Furthermore, with the search panorama quickly altering and never simply counting on textual content anymore, including visuals to your pages will profit your search engine marketing.
Visible search continues to be very a lot a part of the equation — as was already obvious in Google’s imaginative and prescient for the way forward for search a couple of years in the past. However with AI and different multimedia developments on the rise, optimizing your photographs (and movies, for that matter) makes it simpler for engines like google and folks to search out you. Making that effort to optimize your photographs can give you a pleasant little bit of site visitors.
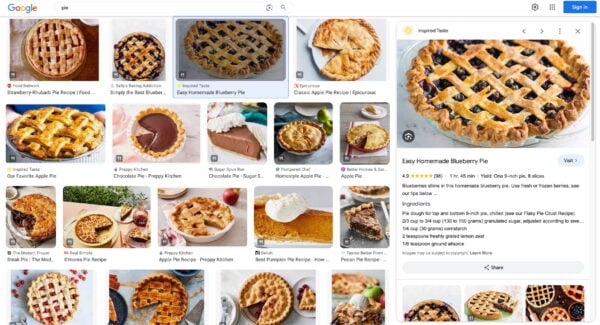
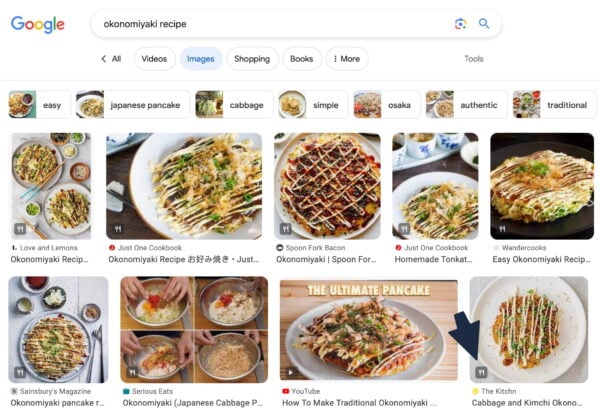
Whenever you go to Google Pictures, you’ll discover it now comes with filters, metadata, and attribution. This exhibits us that Google more and more is aware of what’s in a picture and the way that picture suits into the bigger context.

Discovering the best picture

It’s all the time higher to make use of authentic photographs – high-quality pictures you have got taken – than inventory pictures. Your staff web page wants footage of your precise staff. Not this dude on the best or one in all his different inventory photograph buddies.
Your article wants a picture related to its topic. In the event you’re including a random photograph simply to get a inexperienced bullet within the Yoast search engine marketing content material evaluation, you’re doing it flawed. The picture ought to replicate the publish’s subject or have illustrative functions inside the article. Additionally, attempt to place the picture close to the related textual content. You probably have a central picture or a picture you’re making an attempt to rank, attempt to maintain that close to the highest of the web page if doable with out feeling pressured. There’s a easy picture search engine marketing purpose for all of this. A picture with associated textual content ranks higher for the key phrase it’s optimized for. However we’ll go into picture search engine marketing afterward on this article.
Options
Don’t you have got any authentic photographs you should utilize in your web site? There are different methods to search out distinctive photographs. Flickr: Artistic Commons and Unsplash are nice picture sources, as an example, as you should utilize Artistic Commons photographs. Keep in mind to take a look at the restrictions and attribute the unique photographer if you use one in all their photographs. Our weblog publish offers you an outline of the place to get nice photographs. Keep away from apparent inventory pictures. And should you insist on utilizing inventory pictures, choose those that look extra real. However no matter you employ, you’ll in all probability discover that photographs with folks in them are inclined to appear like inventory pictures. Until you took the pictures your self, which (in our opinion) is all the time the most effective thought.
Obvious options for pictures are illustrations or graphs, which is what we at Yoast usually use. Additionally, an honorable point out ought to go to animated GIFs, that are prevalent in the present day.

Although animated GIFs are in style, keep reasonable. It’ll make your publish tougher to learn, because the motion of the picture distracts your readers’ consideration. Additionally, not unimportant and good to say is that they will decelerate your web page.
Making ready photographs to be used in your article
When you’ve discovered the best picture – a photograph, illustration, or chart – the following step is optimizing it to your web site. So earlier than you add your picture, there are some things you have to take into consideration:
Select the best file title
Sure, we’re severe. Picture search engine marketing begins with the file title. You desire to Google to know what the picture is about with out even taking a look at it. So, use your focus keyphrase within the picture file title. It’s easy: should you’re writing an article on Notre Dame and use a picture displaying a dawn in Paris over the Notre Dame Cathedral, the file title shouldn’t be DSC4536.jpg. A correct file title could be notre-dame-paris-sunrise.jpg. That means, the photograph’s primary topic (and maybe your article) is originally of the file title.
Select the best format
For photographs, the proper format doesn’t exist. It depends upon the type of picture and the way you wish to use it. Briefly, we suggest to:
- Select JPEG for bigger pictures or illustrations. It provides you with good outcomes by way of colours and readability with a comparatively small file dimension;
- use PNG if you wish to protect background transparency in your picture;
- or use WebP as a substitute of JPEG and PNG. It is going to produce high-quality outcomes with smaller file sizes. You need to use instruments like Squoosh to transform your picture into WebP.
- use SVG for logos and icons. With the assistance of CSS or JavaScript, you’ll be able to handle photographs in SVG format. As an example, resize them with out lack of high quality.
If you recognize a big a part of your viewers makes use of particular browsers or units, examine whether or not these browsers on CanIuse.com help your most popular format. Whenever you’ve chosen the right title and format, it’s time to resize and optimize your picture!
Scale for picture search engine marketing
Loading occasions are important for person expertise and search engine marketing general. The quicker the positioning, the simpler for customers and engines like google to go to a web page. Pictures considerably impression loading occasions, particularly if you add an enormous picture to show it small. For instance, a 2500×1500 pixels picture displayed at 250×150 pixels dimension.
Even whether it is displayed so much smaller, your entire picture nonetheless must be loaded. So, resize the picture to the dimensions you wish to show it. WordPress helps you do that by mechanically offering photographs in a number of sizes after importing them. Sadly, that doesn’t imply the file dimension can be optimized; that’s simply the picture show dimension. So take into consideration the dimensions through which you add your photographs!
Use responsive photographs
This one is important for search engine marketing as nicely. And should you’re utilizing WordPress, it’s achieved mechanically because it was added by default in WordPress 4.4. Pictures ought to have the srcset attribute, which makes it doable to serve a unique picture per display screen width, is very helpful for cell units.
Scale back file dimension
The subsequent step in picture search engine marketing is to make sure your scaled picture is compressed. That means, it’s served within the smallest file dimension doable. It’s good to know that WordPress does compress the pictures you add. However, sadly, this computerized compression usually isn’t sufficient to depend on it alone.
After all, you may export the picture and experiment with high quality percentages. However we choose to make use of the best doable high quality photographs, particularly given the recognition of high-resolution screens in cell and desktop units.

You may nonetheless cut back the file dimension of those photographs by eradicating the EXIF knowledge, for instance. We suggest utilizing instruments like ImageOptim or web sites like Squoosh, JPEGmini, jpeg.io or Kraken.io.
Whenever you’ve optimized your photographs, you’ll be able to take a look at your web page with instruments like Google PageSpeed Insights, WebPageTest.org or Pingdom.
Enhance LCP in Core Internet Vitals
Specifying width and top for photographs in CSS can considerably enhance your web site’s person expertise and general efficiency. By setting specific dimensions to your photographs, you’ll be able to optimize the format and forestall content material from shifting whereas the pictures load. This observe is important for bettering Core Internet Vitals, together with Largest Contentful Paint (LCP).
Whenever you outline the width and top properties for photographs in CSS, the browser can allocate the required house for the picture earlier than it’s absolutely loaded. This enables the browser to render the content material extra precisely and avoids sudden format shifts, which could be extremely irritating for customers.
Listed below are some key advantages of doing this:
- Prevents format shifts: By setting the precise dimensions of photographs, you reserve the suitable house for them. This ensures that different content material on the web page doesn’t shift or leap round when the pictures load. Customers can begin consuming the content material with out distractions, resulting in a greater person expertise.
- Improves web page loading velocity: When the browser is aware of the scale of a picture upfront, it may allocate house for it whereas different web page parts proceed to load. This helps to optimize the web page loading velocity, significantly the LCP metric, as the biggest contentful component’s house is reserved from the beginning.
- Optimizes browser rendering: Figuring out the picture dimensions permits the browser to carry out higher in rendering and portray. It will probably allocate sources effectively and optimize the rendering pipeline, leading to a smoother and quicker looking expertise.
To specify width and top you should utilize both inline kinds or exterior stylesheets for photographs in CSS. Right here’s an instance:
img {
width: 500px; /* Set the specified width */
top: 300px; /* Set the specified top */
}
As a substitute of utilizing mounted pixel values, you should utilize relative models like percentages or viewport-based models (e.g., vw, vh) to make the picture responsive and adapt to totally different display screen sizes.
It’s vital to notice that specifying the scale in CSS solely units the picture’s show dimension and never its precise file dimension. To optimize picture file sizes for quicker loading, contemplate compressing and resizing photographs earlier than importing them to your web site.
By specifying width and top to your photographs in CSS, you enhance your web site’s general efficiency, visible stability, and person expertise. Mix this observe with different picture search engine marketing strategies, similar to correct picture codecs, compression, and lazy loading, for optimum impression in your web site’s velocity and Core Internet Vitals.
Including the picture to your article
Whereas Google is bettering at recognizing what’s in a picture, you shouldn’t depend on their talents but. All of it comes right down to you offering the context for that picture — so fill in as a lot as you’ll be able to! We’ll talk about how beneath.
When your picture is able to use, don’t simply throw it into your article anyplace. As talked about earlier, including it near associated textual content material helps so much. It makes certain the textual content is as related to the picture because the picture is to the textual content, one thing customers and Google choose.
Captions
The picture caption is the textual content that accompanies the picture on the web page. In the event you take a look at the pictures on this article, it’s the textual content within the grey field beneath each. Why are captions vital for picture search engine marketing? As a result of folks use them when scanning an article. Individuals are inclined to scan headings, photographs and captions as they scan an online web page. Approach again in 1997, Jakob Nielsen wrote:
“Components that improve scanning embody headings, massive sort, daring textual content, highlighted textual content, bulleted lists, graphics, captions, subject sentences, and tables of contents.”
Do you have to add captions to each picture? No, as a result of generally photographs serve different functions. Resolve whether or not you wish to use yours for search engine marketing as nicely or not. You need to solely add captions the place it might make sense to the customer for one to be there. Take into consideration the customer first, and don’t add a caption only for picture search engine marketing functions.
alt textual content
The alt textual content (or alt tag) is added to a picture, so descriptive textual content shall be in place if the picture can’t be exhibited to the customer for any purpose. We will’t put it any higher than Wikipedia:
“In conditions the place the picture isn’t obtainable to the reader, maybe as a result of they’ve turned off photographs of their internet browser or are utilizing a display screen reader because of a visible impairment, the choice textual content ensures that no info or performance is misplaced.”
The alt textual content is there to reinforce your web site’s accessibility. So remember to add alt textual content to the pictures you employ. Additionally, contemplate together with the search engine marketing keyphrase for that web page if applicable. Don’t stuff the alt textual content of each picture with key phrases. Most significantly, please describe what’s within the image so engines like google and folks can perceive it. The extra related info surrounding a picture, the extra engines like google deem this picture vital.
Nonetheless, please do not forget that not each picture wants an alt textual content. As a substitute, contemplate alt textual content as part of your content material and add it the place it is sensible. As an example, if in case you have a picture purely for ornamental causes, then that picture doesn’t want an alt textual content. On this case, having an alt textual content doesn’t convey any worth to your readers. Alternatively, should you use a picture with a statistic, let’s say – the quantity of people that looked for ice cream final month, then this ought to be mirrored within the alt textual content. You will discover steering for alt textual content on this W3’s article.
title textual content
Some browsers present the title textual content as a ‘tooltip’ when hovering over a picture. Chrome exhibits the title textual content as was meant. Pictures’ titles are related, and many individuals who use titles copy the alt textual content. However increasingly folks depart them out altogether. Why is that? Right here’s Mozilla’s take:
“
titlehas quite a lot of accessibility issues, primarily based mostly round the truth that display screen reader help may be very unpredictable and most browsers received’t present it until you’re hovering with a mouse (so e.g. no entry to keyboard customers).”
Together with supporting info in the primary article textual content is healthier than attaching it to the picture.
Learn extra: Learn extra about alt tag and title tag optimization »
Add picture structured knowledge
Including structured knowledge to your pages might help engines like google show your photographs as wealthy outcomes. Whereas Google says structured knowledge doesn’t provide help to rank greater, it does assist to realize a extra fleshed-out itemizing in Picture Search.
Google has a couple of tips you have to comply with if you would like your photographs to look wealthy in picture search. For one, when specifying a picture as a structured knowledge property, please be sure that the picture belongs to the occasion of that sort. As well as, your picture ought to have the picture attribute, and your footage ought to be crawlable and indexable. You will discover all of them in Google’s Structured Knowledge Common Pointers.
Yoast search engine marketing mechanically provides the right structured knowledge to a number of photographs in your web site. For instance, your brand or the pictures you add to the how-to articles you construct with our blocks. The plugin finds at the least one related picture on any web page so as to add to the structured knowledge graph. This manner, Yoast search engine marketing can describe your web page correctly to engines like google. Need to be taught extra about structured knowledge? Enroll in our free Structured knowledge coaching course to be taught extra about including structured knowledge to your pages!

OpenGraph and social sharing
Earlier on, we talked about utilizing photographs for social sharing. In the event you add the next picture tag to the <head> part in your web page HTML like this:
<meta property="og:picture" content material="https://instance.com/link-to-image.jpg" />
That may make sure the picture is included in your share on Fb or Twitter/X (OpenGraph can be used for different social media platforms like Pinterest).

Yoast search engine marketing has a Social media look part the place you’ll be able to set and – within the Premium model – even preview your social posts. Be sure to make use of a high-quality picture, like the unique picture you used within the publish, as social platforms usually use greater high quality/bigger photographs. You probably have set this up appropriately, and it’s not displaying the best picture, attempt to flush Fb’s cache within the URL Debugger. The Twitter/X Card Validator does the identical for Twitter.
XML picture sitemaps
As an online developer, you may surprise about XML picture sitemaps. We’d choose to explain this as photographs in XML sitemaps. Google is clear about this:
Moreover, you should utilize Google picture extensions for sitemaps to present Google extra details about the pictures obtainable in your pages. Picture sitemap info helps Google uncover photographs that we’d not in any other case discover (similar to photographs your web site reaches with JavaScript code), and permits you to point out photographs in your web site that you really want Google to crawl and index.
Every now and then, folks ask us about XML picture sitemaps. We don’t generate these in our plugin however comply with Google’s recommendation and embody them within the web page or publish sitemaps. Simply scroll down in our publish sitemap and see we now have added photographs to all our posts (there’s a column only for that). Including photographs to your XML sitemaps helps Google index your photographs, so ensure to take action for higher picture search engine marketing.
Serving photographs by way of a picture CDN
Everyone knows CDNs as some of the in style web site velocity optimizations. Some corporations that present CDNs even have a selected CDN for photographs. The picture CDNs are constructed round primary duties: to optimize your photographs and get them to your customer as quick as doable. Operating a picture CDN can velocity up the supply of your photographs many, many occasions.
A picture CDN permits you to deal with the transformation, optimization and supply of photographs. You may decide what hundreds when and the way that ought to work. As an example, all of your PNG photographs ought to be transformed to webp on-the-fly as a result of these load quickest and provides the most effective picture high quality. A picture CDN has a great deal of choices to fine-tune the method, however there’s usually a default setting that’s in all probability finest for many websites.
There are a great deal of picture CDNs to select from, like Sirv, Cloudinary and Imagekit. Additionally, platforms like Cloudflare allow you to decide how one can resize, reformat and serve photographs.
Picture search engine marketing: abstract
Picture search engine marketing is the sum of quite a lot of parts. With Google getting higher at recognizing parts in photographs every single day, it is sensible to ensure the picture and its parts contribute to a superb person expertise in addition to search engine marketing. It might be silly to attempt to child Google.
Preserve these 12 issues in thoughts when including a picture to an article:
- Use a related picture that matches your textual content
- Decide a superb file title to your picture
- Be sure picture dimensions match the picture dimension as displayed
- Use
srcsetif doable - Scale back file dimension for quicker loading
- Specify
widthandtopto your photographs - Add a caption, if applicable, for simpler scanning of the web page
- Use picture alt textual content. No want for a title textual content
- Add structured knowledge to your photographs
- Add OpenGraph and Twitter Card tags for the picture
- Use photographs in your XML sitemaps
- Serving photographs by way of a CDN
- Present all of the context you’ll be able to!
Moreover contributing to search engine marketing and person expertise, photographs may also be vital in conversion. So don’t underestimate the significance of picture search engine marketing in your web site!
Preserve studying: WordPress search engine marketing: The definitive information to greater rankings for WordPress websites »
[ad_2]
