
[ad_1]

In our article collection on the world’s hottest CMS programs, we examined the on-page search engine optimisation capabilities of 5 in style CMS.
We took an in depth have a look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Try the ultimate leads to this comparability, the place we revealed the very best CMS for search engine optimisation in 2022.
For the reason that collection was so nicely acquired, right here’s a bonus article about an up-and-coming CMS that’s not extensively identified but: Webflow. The recognition of Webflow has been rising steadily lately – and for good cause. Should you love search engine optimisation and net design, Webflow might be a lovely possibility for you.
On this visitor submit, Armin Ramoser of the Austrian company Ramoser Webdesign will present you
- how nicely arrange for on-page search engine optimisation Webflow is out of the field, and
- how one can configure your Webflow website to rank greater in Google.
(Be aware: This visitor submit was initially revealed in German and translated into English by the Seobility staff.)
How is Webflow totally different from different CMS programs?
Webflow is a platform for visible web site growth. Which means you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. As an alternative, you utilize a visible interface. Webflow additionally supplies a CMS and all of the internet hosting infrastructure you want. It’s not an open-source CMS, although, however a proprietary resolution from a non-public firm. With some primary HTML and CSS abilities, customers can develop customized web site layouts effectively with Webflow.

Webflow’s built-in internet hosting is predicated on the worldwide CDN (Content material Supply Community) of Amazon Internet Companies (AWS) and Fastly. With AWS, you get a world server infrastructure that helps hundreds of thousands of internet sites and can preserve serving up pages at high velocity irrespective of how heavy the visitors in your website will get.
In comparison with WordPress or different in style CMS platforms, Webflow continues to be comparatively unknown. Based on w3techs, it at the moment has a market share of 0.7% – which at first look seems like a rounding error in comparison with WordPress and its 65.3% market share. So why do you have to think about using it anyway, and what makes it a compelling possibility, particularly for search engine optimisation?
In Abstract: Is Webflow good for search engine optimisation?
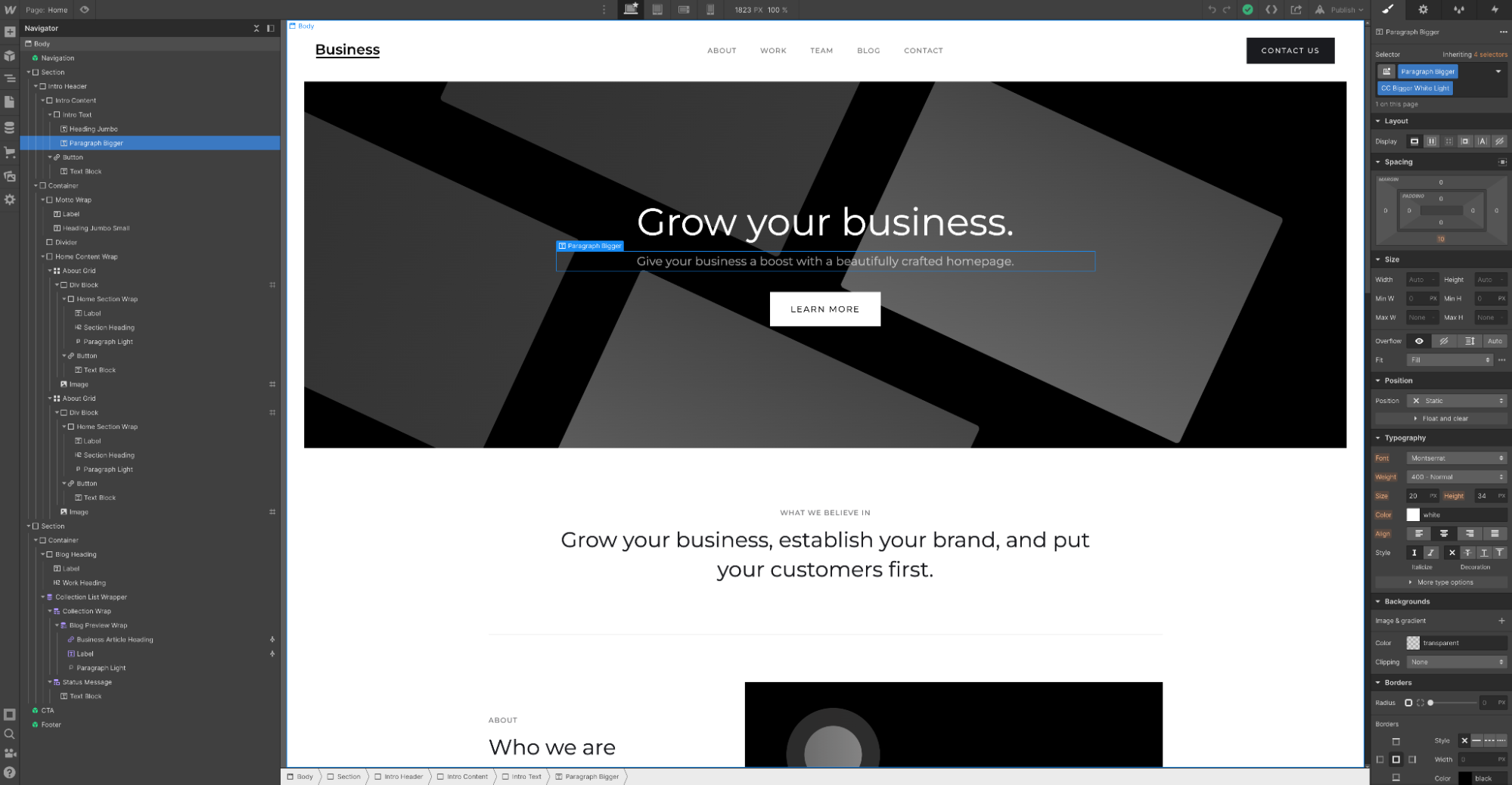
Webflow’s largest profit is that it permits you to get very “near the code”, as a substitute of hiding it from customers like most website-building programs similar to Wix or Elementor for WordPress do. Webflow is fairly a software for visible programming.

Screenshot of the Webflow Designer (left: HTML web page tree; proper: CSS settings)
That does imply that Webflow is tougher for inexperienced persons to study. However that steeper studying curve comes with two huge benefits:
- The code Webflow generates is as clear and semantic as if it was written by an old-school developer. In contrast to typical web page builders, you don’t find yourself with code bloat. The end result: Web sites with clear code and lightning-fast load instances.
- When you’ve got a tremendous design thought for a web site, Webflow gained’t cease you generally. Sophisticated layouts and animations? You’ll be able to implement them with out needing further plug-ins or having to fiddle with the code manually. For search engine optimisation, that’s very useful. Should you’re customizing the UX or UI in your goal group, you gained’t be restricted by prefabricated templates or web site modules.
Later we’ll take a better have a look at how simply you’ll be able to management a very powerful on-page search engine optimisation fundamentals. However total it’s honest to say that Webflow performs nicely from an search engine optimisation perspective.

How we examined the search engine optimisation capabilities of Webflow
In contrast to any open-source CMS, Webflow can simply be examined in isolation because it’s proprietary software program. Presently, there aren’t any third-party plug-ins for Webflow such as you discover within the WordPress ecosystem.
Additionally, Webflow gives its personal internet hosting service. That simplifies our job as we don’t have to determine if a change in efficiency is as a result of internet hosting service, the plug-ins, or the themes. As an alternative, the out-of-the-box search engine optimisation efficiency on Webflow websites could be clearly attributed to the CMS.
So, right here’s what we did:
- We saved Webflow in its authentic state and examined the choices for implementing necessary on-page search engine optimisation duties.
- We relaunched our personal web site with Webflow in January 2021 and evaluated the outcomes a 12 months later.
Webflow search engine optimisation: The great, the unhealthy, and the ugly
Within the subsequent part, we’ll take an in depth have a look at the way to implement necessary on-page search engine optimisation duties in Webflow. However first, let’s run via a number of the search engine optimisation highlights (and lowlights) of the platform.
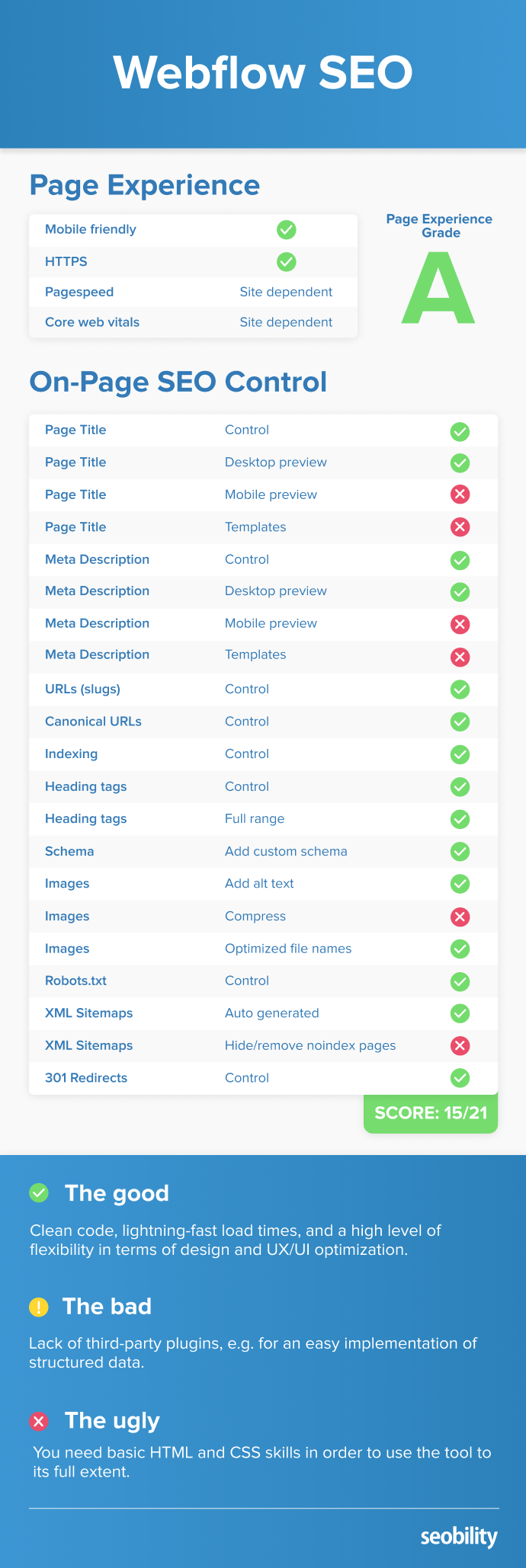
Good: Lightning-fast load instances, clear code and artistic freedom
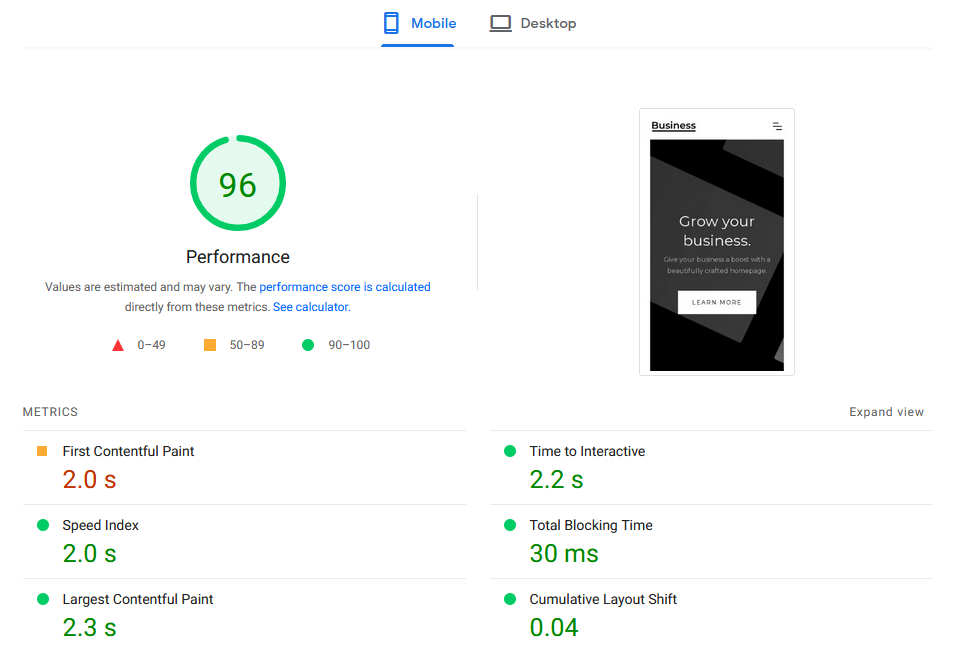
The code Webflow generates isn’t considerably totally different from what you’d get from knowledgeable programmer coding a web site by hand. That will get you clear, easily functioning web sites that solely load the code that’s really wanted. This, in flip, has a optimistic impact on the web site’s efficiency. Should you take a easy template that Webflow supplies at no cost, you’ll see that it already comes with nice scores in Google PageSpeed Insights, even earlier than any optimization:

One other profit Webflow gives for search engine optimisation is the artistic freedom you get from the web site software program and CMS. You’re not restricted by the parameters of a theme or plug-in. As an alternative, you’ll be able to design the visible interface the way in which you assume will give your goal group the very best consumer expertise.
Unhealthy: No simple option to configure structured knowledge (and did we point out no plug-ins?)
All that artistic freedom comes at a value, nevertheless. In contrast to WordPress and different main CMS programs, there’s not already a plug-in for each web site characteristic you’ll be able to consider simply ready to be bought and put in. Structured knowledge can’t simply be configured with a plug-in, for instance. It needs to be manually added to the web page as code.
One of many benefits of proprietary software program like Webflow is that it saves you from taking pictures your self within the foot (and blasting holes in your web site) with a gaggle of uncooperative third-party plug-ins. But when there’s a characteristic it’s good to add to your web site rapidly and also you don’t have a lot programming expertise, you may begin seeing some great benefits of open-source software program and all these plug-ins.
Ugly: Technical ability continues to be required
Webflow could also be a no-code software. However that doesn’t imply {that a} primary understanding of HTML and CSS isn’t useful. Typically it’s even important if you wish to use Webflow to its full extent. I’m not going to lie: Webflow has a steep studying curve. You’ll be able to decide up the necessities at no cost via Webflow College (Webflow’s on-line video course portal).
However in case you’re a beginner to each Webflow and coding and also you’re anticipating to only begin constructing a brand new web site by drag & drop like you’ll be able to with different website builders, put together to be dissatisfied.
On-Web page search engine optimisation Fundamentals: How does Webflow measure up?
Now let’s have a look at how nicely you’ll be able to management a very powerful on-page search engine optimisation components with Webflow.
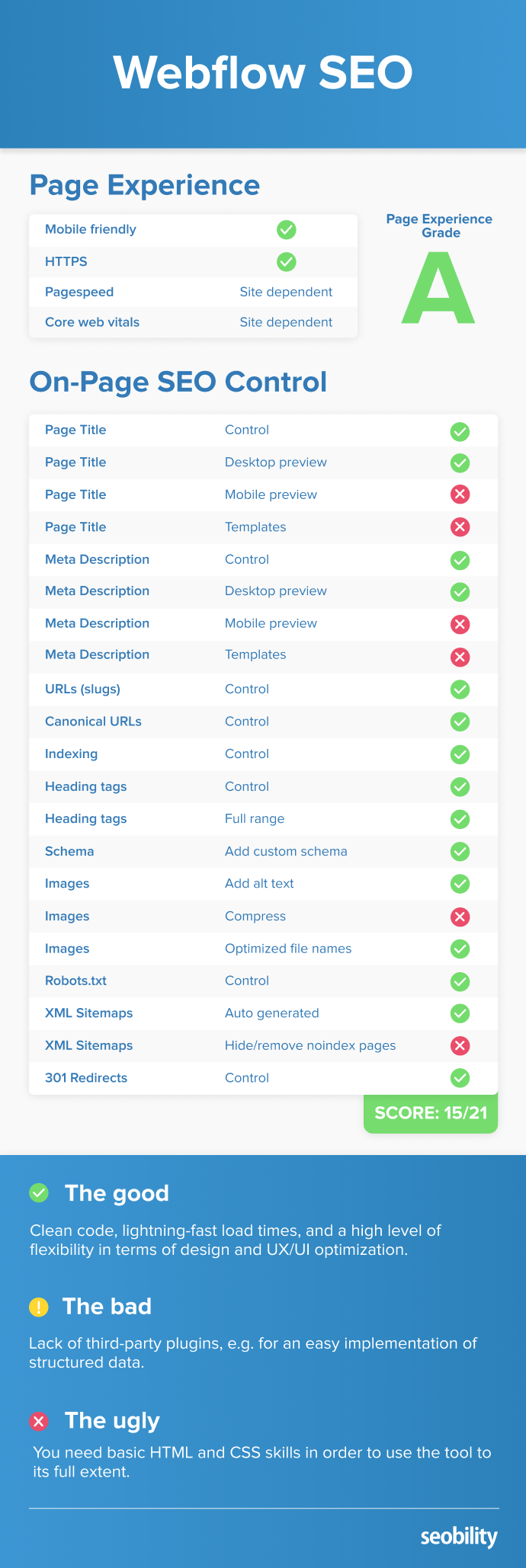
Webflow covers most simple search engine optimisation settings with no need to depend on third-party plug-ins or extensions. Right here’s our abstract once more.

We’ll get into the small print beneath.
search engine optimisation Titles and Meta Descriptions
Management in Webflow: sure
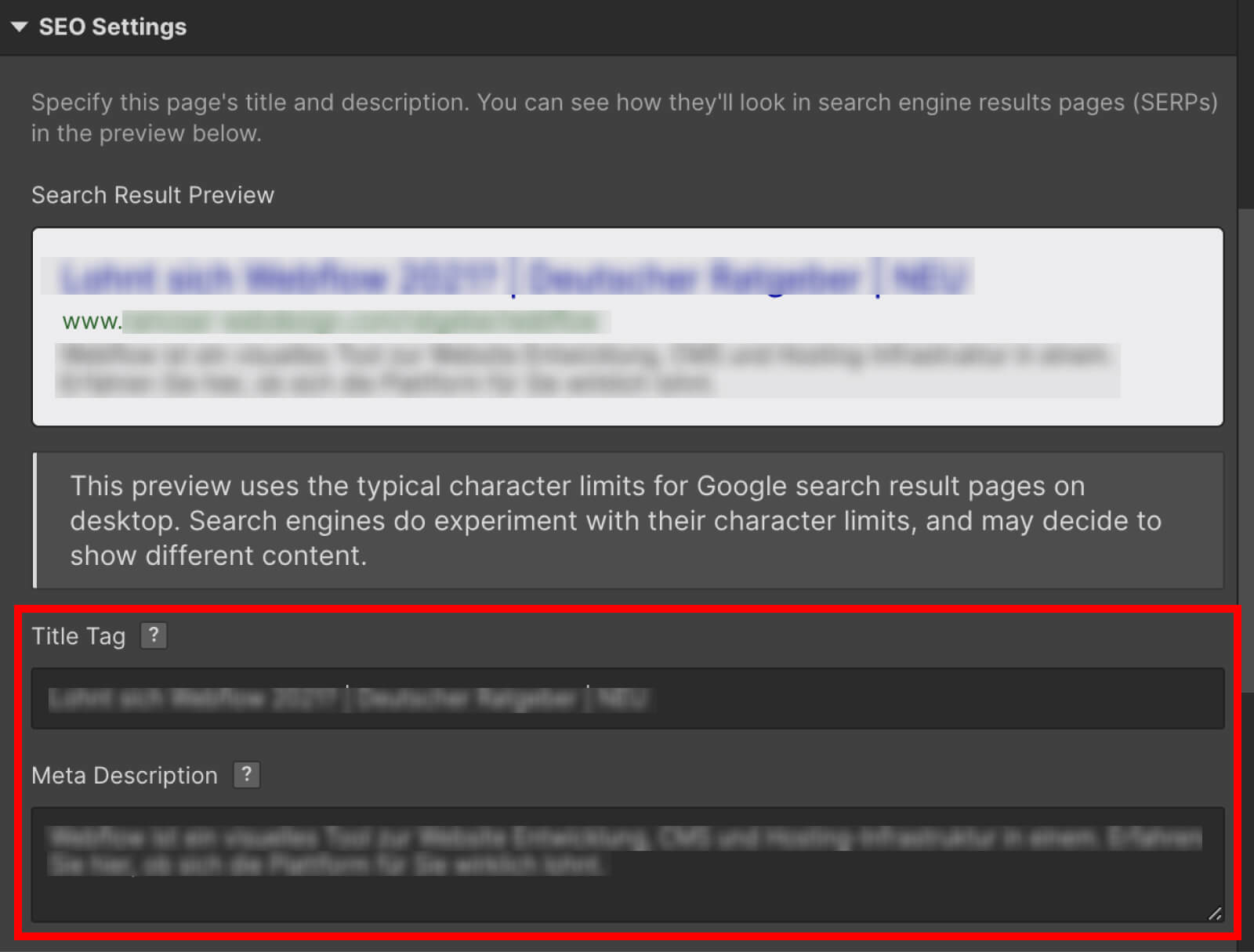
You’ll be able to set the search engine optimisation title and meta description for every web page individually in Webflow. There’s additionally a preview that reveals you what the snippet will seem like in Google search outcomes for desktop.
Designer > Pages > Edit Web page Settings

Nonetheless, Webflow doesn’t help templates for titles and descriptions or a snippet preview for cellular units.
Web page slug / URL
Management in Webflow: sure
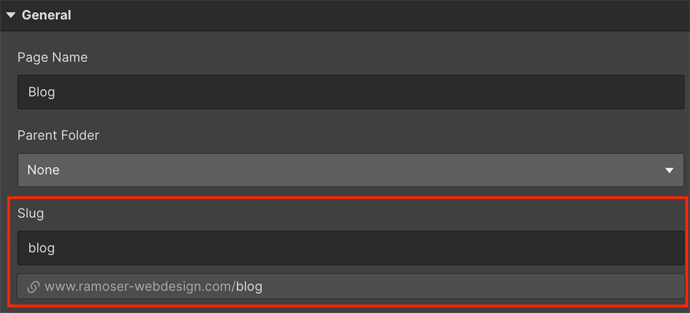
Specifying a customized URL slug is simple in Webflow. In the identical place the place you specify the search engine optimisation title and meta description, you too can outline your individual slug for every web page and/or assortment web page within the Webflow CMS.
Designer > Pages > Edit Web page Settings or
Designer > CMS > CMS-Posts > CMS Merchandise

Canonical URLs
Management in Webflow: sure
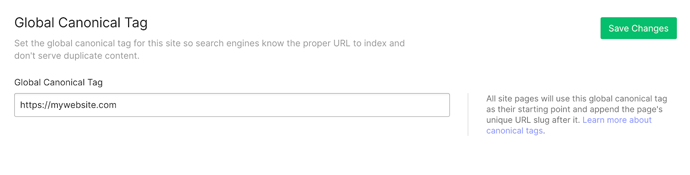
You’ll be able to add your web site’s base URL (similar to https://yourwebsite.com) as a world canonical tag in Webflow. This URL is used along with the distinctive URL slug of every web page to create canonical tags for each particular person web page in your website.
Undertaking Settings > search engine optimisation

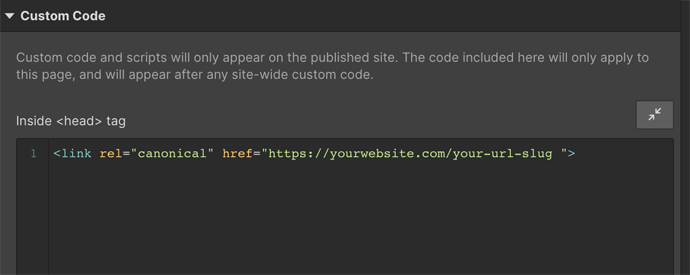
As well as, you’ll be able to all the time add canonical tags for particular person pages with Webflow’s Customized Code Editor. You’ll discover that below Web page Settings. You must add the next code within the space “Inside <head> tag”:
<hyperlink rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Web page Settings

Index management (robots meta tag)
Management in Webflow: sure
The robots meta tag instructs Google to both index (1), or to not index (2) a web page:
- <meta title=”robots” content material=”index, comply with”> – index this web page please Google
- <meta title=”robots” content material=”noindex, comply with”> – ignore this web page please Google (however comply with the hyperlinks on it)
You don’t really want the primary one as (assuming your web page meets their high quality requirements) indexing is Google’s default motion. Nevertheless it doesn’t do any hurt to have it in place.
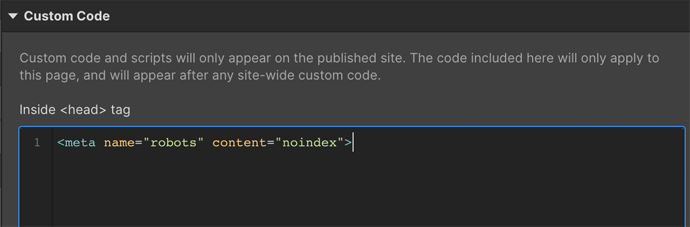
Should you don’t desire a web page to be listed, it’s important to add this code to the web page settings within the space “Inside <head> tag”:
<meta title="robots" content material="noindex">
Designer > Pages > Edit Web page Settings

Webflow offers you the choice of utilizing a free subdomain for every web site to check issues out earlier than you go reside with them in your common area. You can even deactivate indexing of this subdomain within the web page settings.
Heading Tags (h1, h2, h3, and so forth.)
Management in Webflow: sure
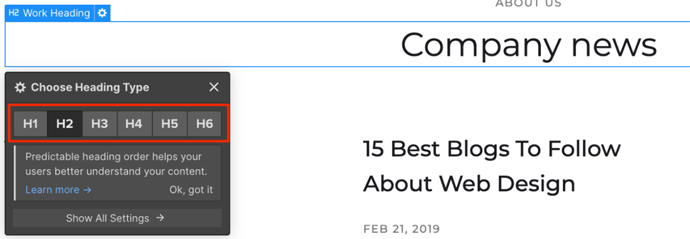
Everytime you add a brand new HTML heading factor in Webflow, you’ll be able to select which tag to make use of, from H1 to H6, and edit it afterward in case you change your thoughts.

You’re free to decide on the small print of what your headings ought to seem like (font, coloration, measurement, line spacing, row peak, house between textual content blocks, and so forth.).
Structured knowledge (aka schema)
Management in Webflow: solely with Customized Code operate
Sadly, Webflow doesn’t provide the possibility of configuring structured knowledge in a easy and visible manner by utilizing an extension. It’s attainable to specify structured knowledge on Webflow web sites, however you’ll have so as to add it to the web page with the Customized Code operate. Code mills like this one will provide help to with that.
Picture search engine optimisation
Management in Webflow: sure
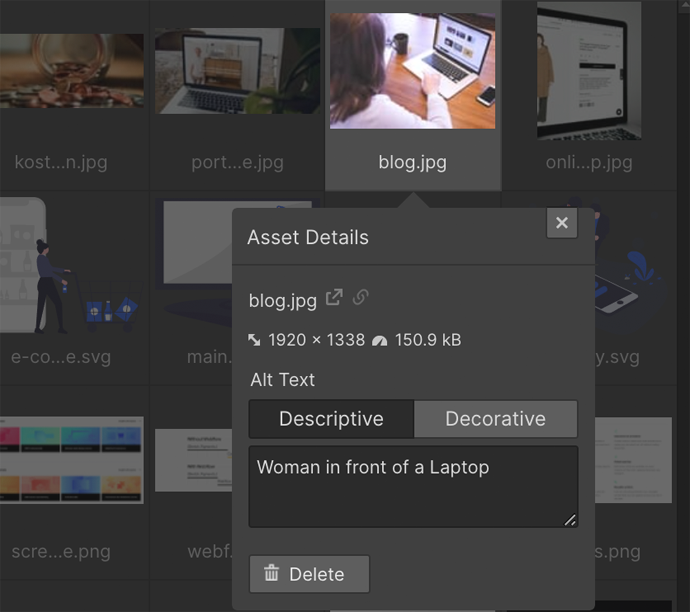
In Webflow, you’ll be able to specify an alt textual content for each picture you utilize.
Designer > Belongings > Open Asset Settings

Webflow additionally reveals you ways massive the picture file is and the file title (which gained’t get modified mechanically). If a picture file is extraordinarily massive otherwise you’ve forgotten so as to add alt textual content, Webflow will remind you.
One characteristic Webflow doesn’t supply is picture compression. You’ll should make it possible for will get performed earlier than importing pictures (e.g. with a software similar to TinyPNG).
However a pleasant characteristic Webflow does help out of the field is lazy loading, which could be deactivated for any picture on a person foundation.
HTTPS
Do websites hosted on Webflow run over HTTPS?: sure
Should you use Webflow’s built-in internet hosting service, your web site will use HTTPS by default. This is applicable each to your Webflow testing subdomain and to customized domains that you simply’ve bought and linked to your Webflow web site.
Robots.txt file
Could be edited in Webflow: sure
Within the challenge settings, you’ve direct entry to your website’s robots.txt and alter it as you need.
Undertaking Settings > search engine optimisation

XML Sitemaps
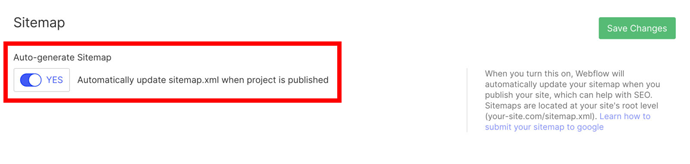
Generated by Webflow: sure
Webflow mechanically generates a sitemap in your web site and updates it everytime you make modifications.
If that’s not what you need, you’ll be able to deactivate this characteristic within the challenge settings.
Undertaking Settings > search engine optimisation

Sadly, you’ll be able to’t edit the sitemap from inside Webflow your self, like for excluding noindex pages.
Are Webflow websites mobile-friendly?
Is personalized design for cellular units attainable?: sure
Throughout the Webflow Designer, which you utilize to create your Webflow web site, you’ll be able to change between numerous breakpoints. So throughout growth, you’ll be able to preview your web site on a pill or smartphone (portrait or panorama). In between these breakpoints, you’ll be able to implement customized design choices.
So if you wish to enhance the consumer expertise for web site guests on cellular units, for instance by structuring sure components in another way for smartphones or hiding them altogether, Webflow offers you a number of freedom.
That’s near excellent for search engine optimisation since you’ll be able to absolutely customise and optimize the web site’s cellular consumer expertise.
In conclusion: Webflow generally is a sensible choice for search engine optimisation
Webflow solely got here on the scene in 2013, nevertheless it’s been gaining in recognition, particularly over the past two years.
As beforehand talked about, Webflow is a lovely possibility for search engine optimisation for 2 causes: Clear and search-engine-friendly code with out code bloat, and a number of artistic freedom for UX/UI design throughout all display sizes.
The disadvantages? There nonetheless aren’t many third-party extensions for rapidly and simply including web site performance (like you are able to do with WordPress plug-ins). And Webflow has a steep studying curve – it’s not one thing for newbies who don’t wish to study the fundamentals of HTML and CSS.
All in all, right here at Ramoser Webdesign we had an excellent expertise utilizing Webflow for our personal web site and for dozens of shopper initiatives.
Starting with the relaunch of our web site in January 2021 on a very unknown area with no visitors, we have been in a position to generate month-to-month natural visitors of greater than 2,000 guests in lower than 12 months and high 10 rankings for greater than 100 related key phrases with excessive search quantity on Google. That’s producing a steady stream of latest shopper inquiries for us.
Earlier than we switched to Webflow, we have been working with WordPress for a number of years, however we wouldn’t return to that CMS. From our private perspective, Webflow gives a number of benefits over WordPress, each for us and our shoppers, particularly on the subject of SEO.
PS: Get weblog updates straight to your inbox!
[ad_2]